Hai guys, maybe if you are my blog followers you knew that i have shared a post like this post title. But youre wrong! Its true if you think i've create another post about breadcrumbs navigation, and what the different on this post? Just the google word before the breadcrumbs? Yeah youre right. So now we will learn how to create google breadcrumbs on blogger.
I will tell you what the different.
 |
| Its called Breadcrumbs Navigation |
 |
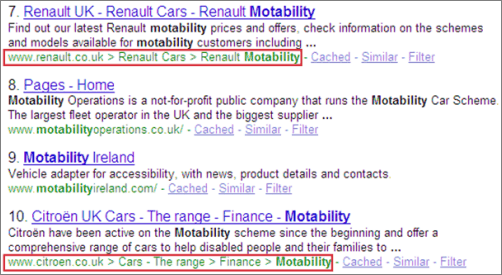
| And this is Google Breadcrumbs |
Ok now lets we started the way to Create Google Breadcrumbs On Blogger.
1. Login to blogger
2. Design - Edit HTML - Expand widget template
3. Find this code on your template
<b:include data='top' name='status-message'/>And then paste this code below after that code.
<b:include data='posts' name='breadcrumb'/>4. Ok, after that lets find this code
<b:includable id='post' var='posts'>And than replace that code with this code below
<b:includable id='breadcrumb' var='posts'>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<b:if cond='data:blog.pageType == "static_page"'>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> » <span><data:blog.pageName/></span></div>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<!-- breadcrumb for the post page -->
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<div class='breadcrumbs' xmlns:v='http://rdf.data-vocabulary.org/#'>
<span typeof='v:Breadcrumb'><a expr:href='data:blog.homepageUrl' property='v:title' rel='v:url'>Home</a></span>
<b:loop values='data:post.labels' var='label'>
» <span typeof='v:Breadcrumb'><a expr:href='data:label.url' property='v:title' rel='v:url'><data:label.name/></a></span>
</b:loop>
» <span><data:post.title/></span>
</div>
<b:else/>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> » <span>Unlabelled</span> » <span><data:post.title/></span></div>
</b:if>
</b:loop>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<!-- breadcrumb for the label archive page and search pages.. -->
<div class='breadcrumbs'>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Archives for <data:blog.pageName/></span>
</div>
<b:else/>
<b:if cond='data:blog.pageType == "index"'>
<div class='breadcrumbs'>
<b:if cond='data:blog.pageName == ""'>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>All posts</span>
<b:else/>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Posts filed under <data:blog.pageName/></span>
</b:if>
</div>
</b:if>
</b:if>
</b:if>
</b:if>
</b:if>
</b:includable>
.breadcrumbs {border: 1px solid #c1c1c1; background:#f1f1f1; font-family: 'Yanone Kaffeesatz', arial, serif; color:#999999; font-size: 15px; padding: 10px; margin-bottom: 10px;}And then paste this code below after <head> code
<link href='http://fonts.googleapis.com/css?family=Yanone+Kaffeesatz' rel='stylesheet' type='text/css'/>6. Last step is save your template.
Ok thats its, i hope this tutorial will be useful for you. How to Create Google Breadcrumbs On Blogger
Next post "20 Best Font For Web Designer"

@Minecraft Gift Codes Free : Thanks for your visit
ReplyDeleteTest for threaded comment. I hope it will work
DeleteGreats!!! Its work
DeleteTest
Deletenice post, but why this widget can't be use in my blog ?
ReplyDeletei dont know, hmm you must follow step by step carrefuly
Delete