So this is it, 5 jQuery Tab Navigation Tutorial :
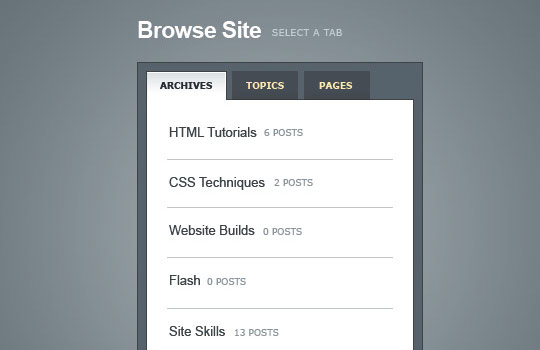
Create A Tabbed User-Interface Using jQuery
A great tutorial and plugin for creating an animated tabbed area. Its make your blog is comfortable.
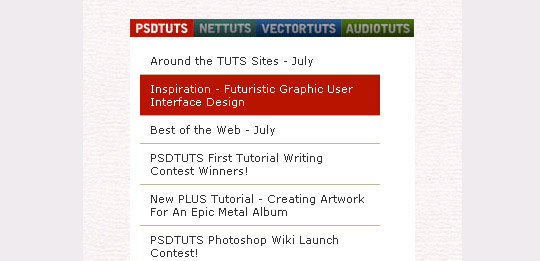
Dynamic Fun With SimplyPie And jQuery
This tutorials teaches you how to build a dynamic tabbed blogroll with some fun jQuery animations.
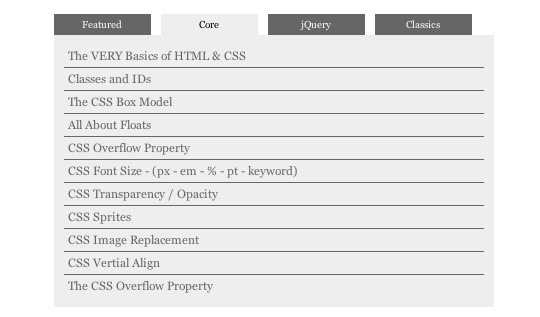
Slick Tabbed Content Using CSS And jQuery
This tutorials teaches you how to build a simple little tabbed information box in HTML, then make it function using some simple Javascript, and then finally we’ll achieve the same thing using the jQuery library.
Featured List
This jQuery plugin enables simple and easy creation of an interactive “Featured Items” widget.
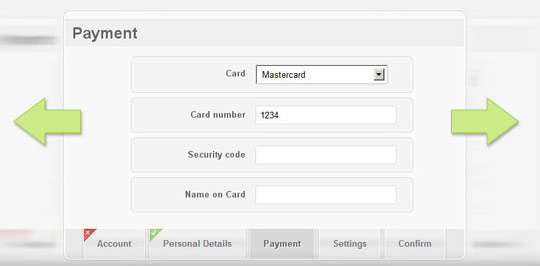
Fancy Image With Form Using jQuery
This tutorial teaches you how to create a fancy sliding form that shows some validation feedback to the user after each step. This form saves a lot of space and is easy to access – it basically works like a slide show, just that we have fieldsets of a form instead of images.
So this is it!! What are you thinking? Greatful allright? Yeahh hmmm dont know how add a full length gadget below your header? Click Here